Cara Memasang Widget Facebook di Blogspot
Salah satu teknik atau metode SEO OFF Page adalah membuat dan memasangkan widget facebook di blog. Semakin banyak adders atau followers dari fanspage facebook, semakin tinggi kemungkinan artikel banyak dibaca oleh orang lain.
Jadi gimana caranya memasang widget halaman Facebook di Blogspot..?
Langkah pertama adalah membuat halaman di facebook sesuai dengan tema blog. Halaman facebook yang dibuat, tentunya relevan dengan tema Blog, karena halaman facebook yang akan kita buat merupan tempat promosi blog sekaligus tempat share artikel-artikel yang ditulis. Sebaliknya, memasang widget halaman facebook pada blog sebagai ajang promosi halaman facebook. Keduaanya diharapkan dapan menjaring follower dan meningkatkan pengunjung blog.
Cara Memasang Widget Facebook di Blogspot
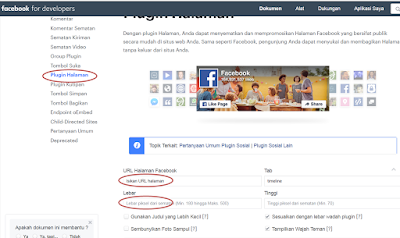
Setelah membuat halaman facebook, masuk ke link plugin Facebook dibawah ini:
Isi URL halaman facebook yang telah dibuat, tab biarkan terisi "timeline", lebar disesuaikan dengan sidebar (jika ukuran sidebar 300px maka masukkan lebar 300px).
Untuk tingginya sendiri disesuaikan sama preview yang muncul pada tampilan bawah.
 |
| Cara Memasang Widget Facebook di Blogspot |
Setelah bagian URL halaman di input, akan muncul perview dibawahnya.
Dibawahnya lagi ada 4 buah settingan yang bisa disesuaikan yakni:
- Menggunakan judul yang lebih kecil
- Sembunyikan foto sampul
- Sesuaikan dengan lebar wadah plugin; dan
- Tampilkan wajah teman
Biarkan ke 4 setting ini default (tidak perlu diubah). Jika sudah, klik tombol "dapatkan kode". Ok! Kita mendapatkan kode widget facebook ini.
Pilih menu iFrame, copy kode tersebut secara menyeluruh.
Masuk ke blogger > Layout blogger
Add a Gadget > HTML / JavaScript
Paste kode tadi ke HTML / JavaScipt
Save template, Ok!
Perhatikan pada sidebar blog apakah ukurannya sudah sesuai atau tidak. Jika tidak sesuai, silahkan atur tinggi dan lebarnya pada kode tadi.
Okelah, selamat mencoba semoga berhasil.






.jpg)
Post a Comment